どうも、お久しぶりです。
唐突に「そうだキャラを動かしてみよう」と思いついて、Live2Dに手を出してみました。ほんとうに何でだ。
(3Dも検討したのですが、とりあえず手っ取り早そうだったので)
ざっくりいうと、お絵かきツールで描いたイラストを、まるで3Dみたいにアニメーションさせることができるツールです。
無料のフリー版でも使うことができます。
とはいえ本当に全くわからんところからはじめて、公式のマニュアルだけではうまく理解できなかったため、以下の記事を参照させていただきました。ありがとうございます!
誰でもできるLive2Dの使い方1 モデル作成の準備
まずは動かしてみる!
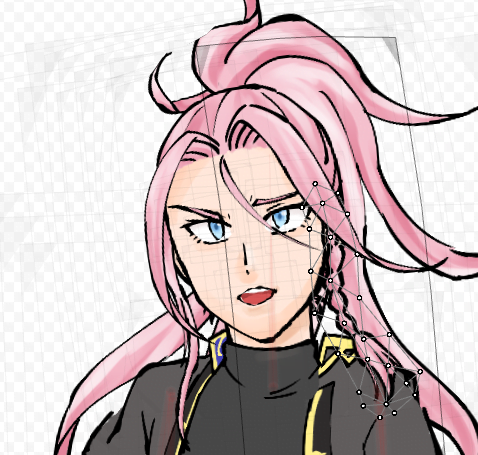
とりあえず動かしてみたかったので、まずはCLIP STUDIOで色を載せただけのかんたんな画像をつくりました。

昔3D名刺を作ったことがあったので、なんとなく「動かしたいパーツごとにレイヤーを分ける」「奥になるパーツも動くと見えるので、しっかり塗り込んでおく」ということは理解していました。
正直これだけでも結構いけるのではないでしょうか。(フラグ)




これで行けると思ったのですが・・。

なんか変。のっぺりしてるというか・・・・・・・・
パーツが足りてないっぽいんですね。
修正をして、もう一度試してみる。
テンプレートモデルと比較して、もう一度画像を作ってみました。

具体的には、以下のように変えました。
- 後頭部と顔の輪郭のレイヤーを分けた
- もみあげの左右のレイヤーを分けた
- ポニーテールを見えないところまで全部塗った
また、先程のサイトを参照して、パーツの設定を細かく変えました。

パラメータを動かしたさい、極力違和感がないように調整をたくさんして・・・・

だいぶ自然に動くようになりました!!!!
まだ顔だけしか動かせてないので、全身動かせるようにつくってみたいですね!!
おまけ